Votre panier est vide.
Nous allons maintenant voir les unités de mesure utilisées afin de dimensionner nos éléments.
Pour ce chapitre, je travaillerai avec le code HTML suivant :
<body>
<main>
<p>Voici une image :</p>
<img src="image.jpg" alt="Mon image"/>
</main>
</body>
Les unités
Voici la liste des unités en CSS :
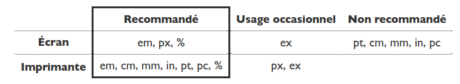
- px : le pixel
- em : taille de police relative aux paramètres de l’utilisateur
- % : taille relative au conteneur parent
- pt, cm, mm, in et pc : unités de mesure absolue
Nous avons vu dans le chapitre précédent que pour définir la taille d’une police, on utilise le px ou l’em, l’em étant le plus recommandé. Pour rappel, 1 em vaut la taille de police choisie par l’utilisateur dans les paramètres de son navigateur. Par conséquent, 2 em vaut le double de la taille choisie, 0.5 em la moitié, et ainsi de suite…
Pour définir les dimensions d’un élément autre que du texte, on va privilégier principalement le %, car ce dernier facilitera l’adaptation de l’élément à plusieurs dimensions d’écran différentes. L’em peut être également utilisé, notamment si le conteneur en question contient un texte dont la taille est définis en em.
Les unités de mesure absolue, quant à elle, ne sont pas recommandées. Nous n’allons donc pas les utilisés dans ce cours.
Source : https://www.w3.org/Style/Examples/007/units.fr.html
Vous avez dû constater, et vous verrez par la suite, que le nombre et l’unité sont collés. Vous ne devez pas les décoller !
Les dimensions
Voyons maintenant les différentes propriétés permettant de dimensionner un élément :
- width : largeur de l’élément
- height : hauteur de l’élément
- max-width : largeur maximale possible
- max-height : hauteur maximale possible
Si je veux que mon « main » ne prenne pas toute la largeur de l’écran, je peux faire :
main {
width: 80%; /* ne prend que 80 % de l’espace du conteneur parent */
}
Si mes images doivent s’afficher avec un maximum de 200 px de hauteur :
img {
max-height: 200px;
}
Les marges
Les éléments peuvent avoir des marges, c’est-à-dire de l’espace qui les séparent avec les autres éléments.
Nous utilisons alors les propriétés suivantes :
-
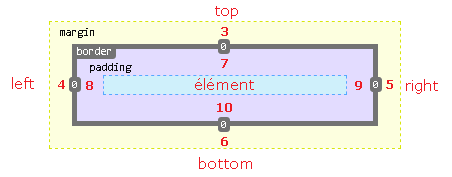
margin : marges extérieures
-
padding : marges intérieures
-
margin-top : marge extérieure haute
-
margin-left : marge extérieure gauche
-
margin-right : marge extérieure droite
-
margin-bottom : marge extérieure basse
-
padding-top : marge intérieure haute
-
padding-left : marge intérieure gauche
-
padding-right : marge intérieure droite
-
padding-bottom : marge intérieure basse
Schéma récapitulatif
Ainsi, si je veux réduire l’espace disponible à l’intérieur de mon main des quatre cotés :
main {
padding : 50px; /*laisse un espace de 50 pixels de chaque côté à l’intérieur*/
}
Si je souhaite un main qui ne prend que 80 % de la largeur de l’écran et qu’il soit centré :
main {
width: 80%;
margin-left: 10%; /* il existe d’autres façons d’arriver au même résultat !*/
}
Mise en pratique !
Pour cet exercice, vous pouvez reprendre le code HTML que nous avons utilisé en exemple, ou bien créer vos propres éléments.
Votre page doit posséder à minima :
- Un header avec un titre h1 à l’intérieur
- Un main avec un titre h2, un paragraphe et une image
Voici les contraintes de style à respecter :
- Dans le header, il doit y avoir un espace d’au moins 15 pixels qui entoure le titre
- Le main ne doit faire, en largeur, que 70 % de la largeur de l’écran et être centré
- Les paragraphes doivent avoir une taille double par rapport à celle réglée dans le navigateur
- Limiter la largeur des images à 250 pixels, mais sans causer de déformation ! (Une recherche internet pourrait être nécessaire ici, c’est aussi comme ça qu’on apprend !)




-

Ajouter une remarque